Services
UX Design, Information Architecture, Visual Design, Digital Image Editing, Cross-Platform Application Development, Third-Party Service Integration
Platform
iOS, Android, CoffeeScript, JavaScript, HTML5, CSS3
Overview
Supra Boats, manufacturer of high-performance, luxury water sports boats, partnered with Facet Digital to redesign and develop their boat colorizer application that allows customers to customize and purchase their perfect Supra masterpiece. This colorizer would need to optimized to look great on both the supraboats.com website and the digital catalog app for iOS and Android tablets being designed and developed in parallel by Facet Digital.
The Backstory
Supra Boats has been building luxury water sports boats in Tennessee since 1981 – beginning with competition waterski boats and later expanding into high-performance boats for wakeboarding and wakesurfing. Their stated goal in marketing over the past few years has been to boost their online presence and to push the state-of-the-art using modern tools such as tablet devices for boat show demonstrations, interactivity, and lead-generation. Enter Facet Digital.
Facet first started working with Supra on a smaller project: building a bespoke iPad app that showcased their unique surf technology called Supra Boats Swell Surf System. Building on the success of that effort, Facet took on a much larger project, developing a digital catalog for the entire 2015 model line for both Apple and Android devices. This project entailed redesigning Supra’s current Flash-based boat colorizer into an easy-to-use standalone colorizer that runs beautifully on both supraboats.com and tablet devices, using only embeddable web technologies.
The Challenge
The project came with some technical challenges and a lean budget. The colorizer needed to run on their existing website and on the upcoming Supra Boats 2015 Digital Catalog. With four boat models and nearly a thousand color panel options, the color selection process needed to be really simple. We also needed the ability to share the designs over a user’s social networks, email to a friend, or send it to a Supra boat dealer to be built out – without requiring backend server development. We decided the colorizer was going to be statically baked into the digital catalog app, since internet connectivity at boat trade shows is either sparse or nonexistent. With so many images to package within the app, we had to be clever about keeping download size small without degrading the visual quality.
Boat show season was quickly approaching, final touches to the model line were being worked out, and studio photography sessions were scheduled; this project needed sharp project and resource management to hit its deadlines.

Our Approach
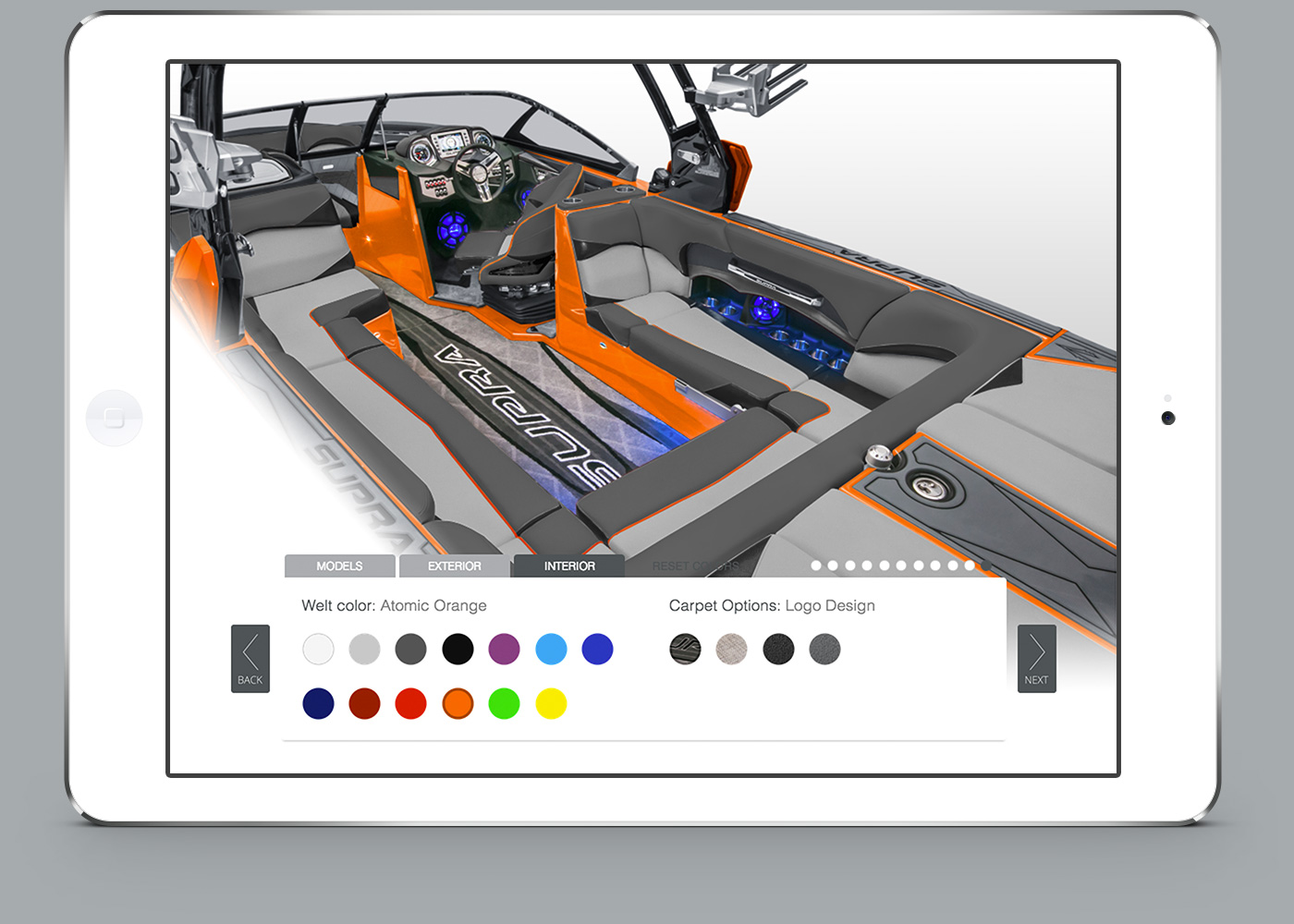
With four boats, three views, and nearly 170 different color panels options for each view, establishing efficient asset management was crucial to the budget and timeline. First, we needed to establish a solid spec for each color option and model, which was done by producing diagrams of each panel, and spreadsheets to identify color options and custom color-matching rules. Color checklists were setup in Trello using the filenames needed for each panel and color option.
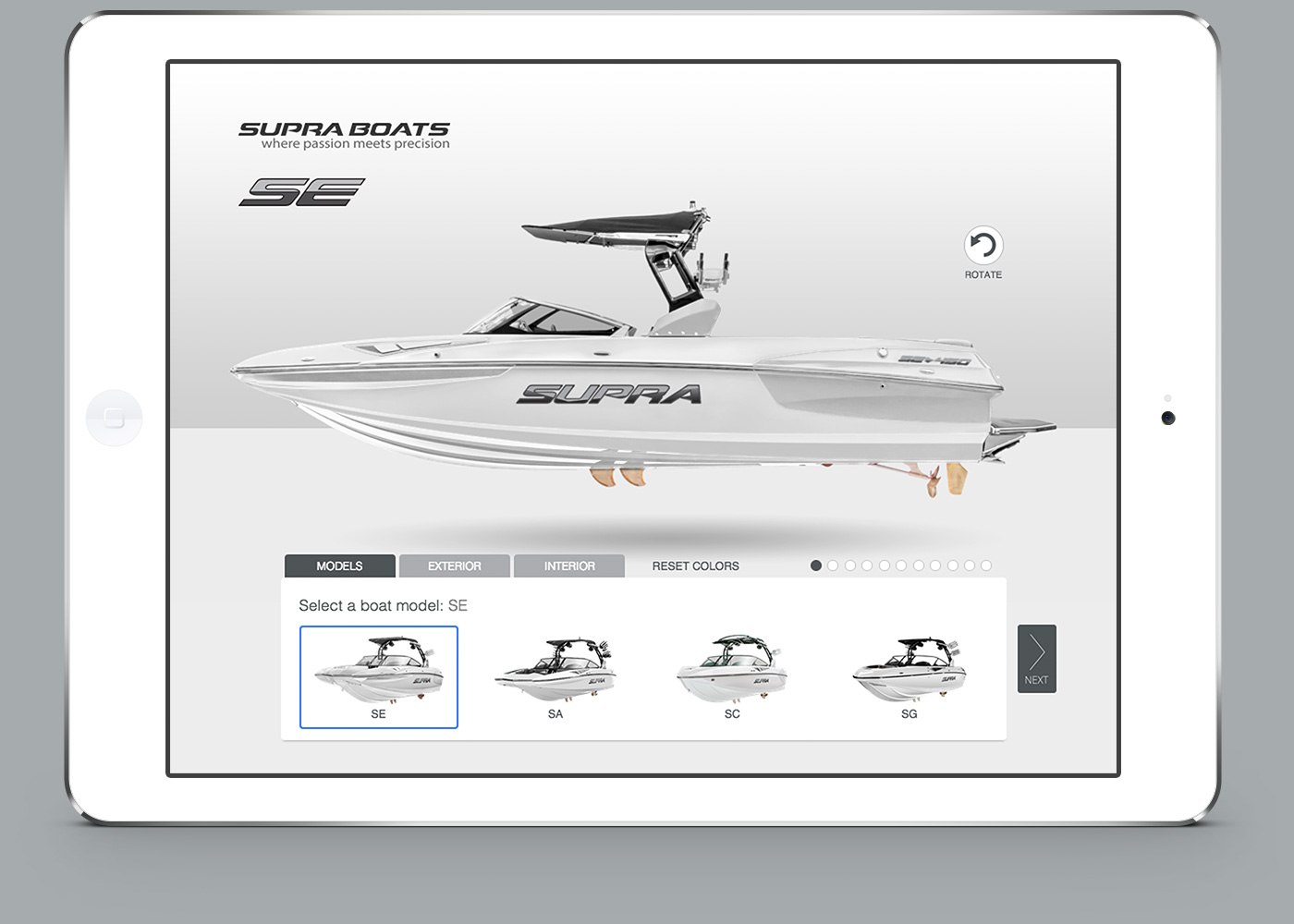
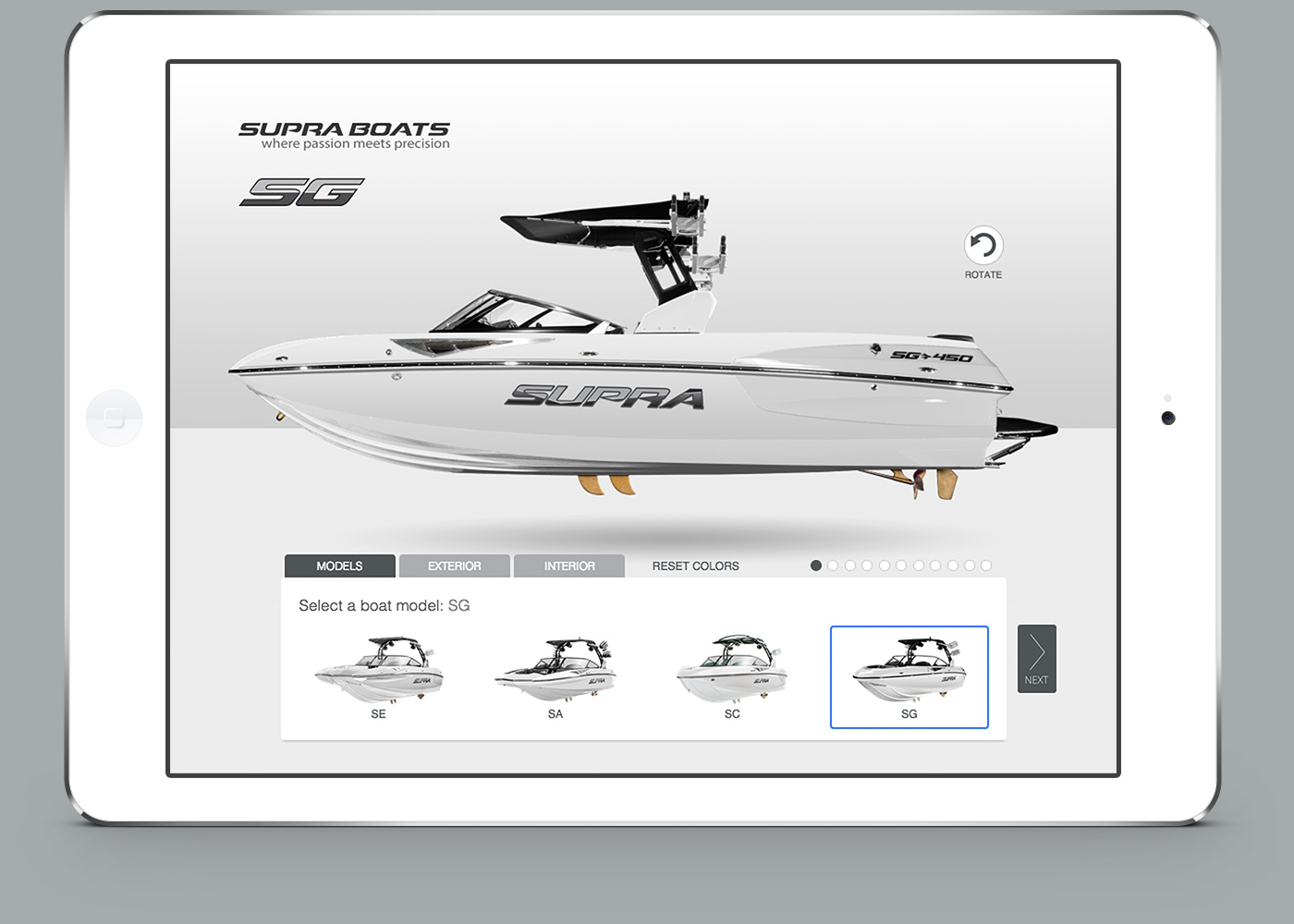
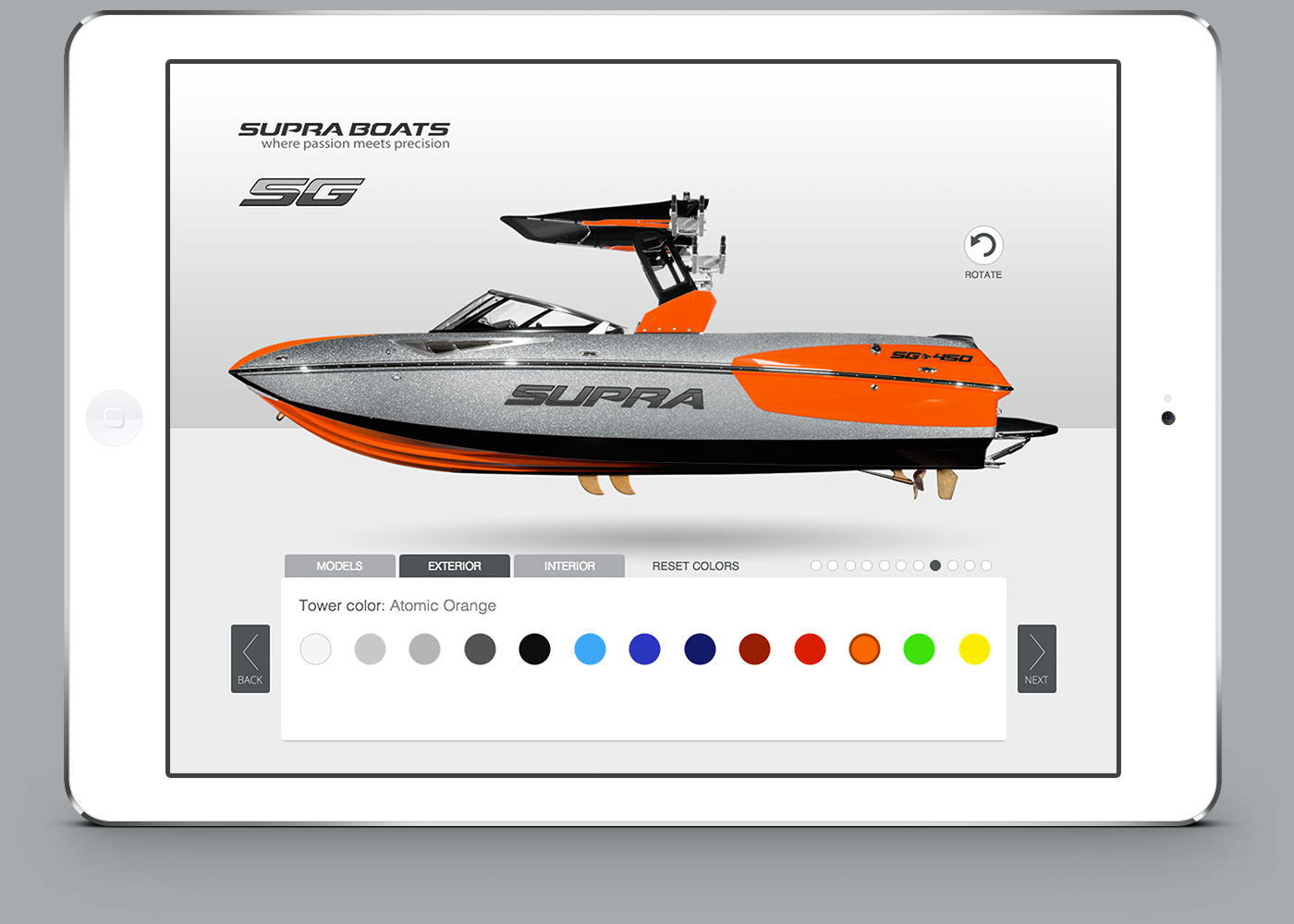
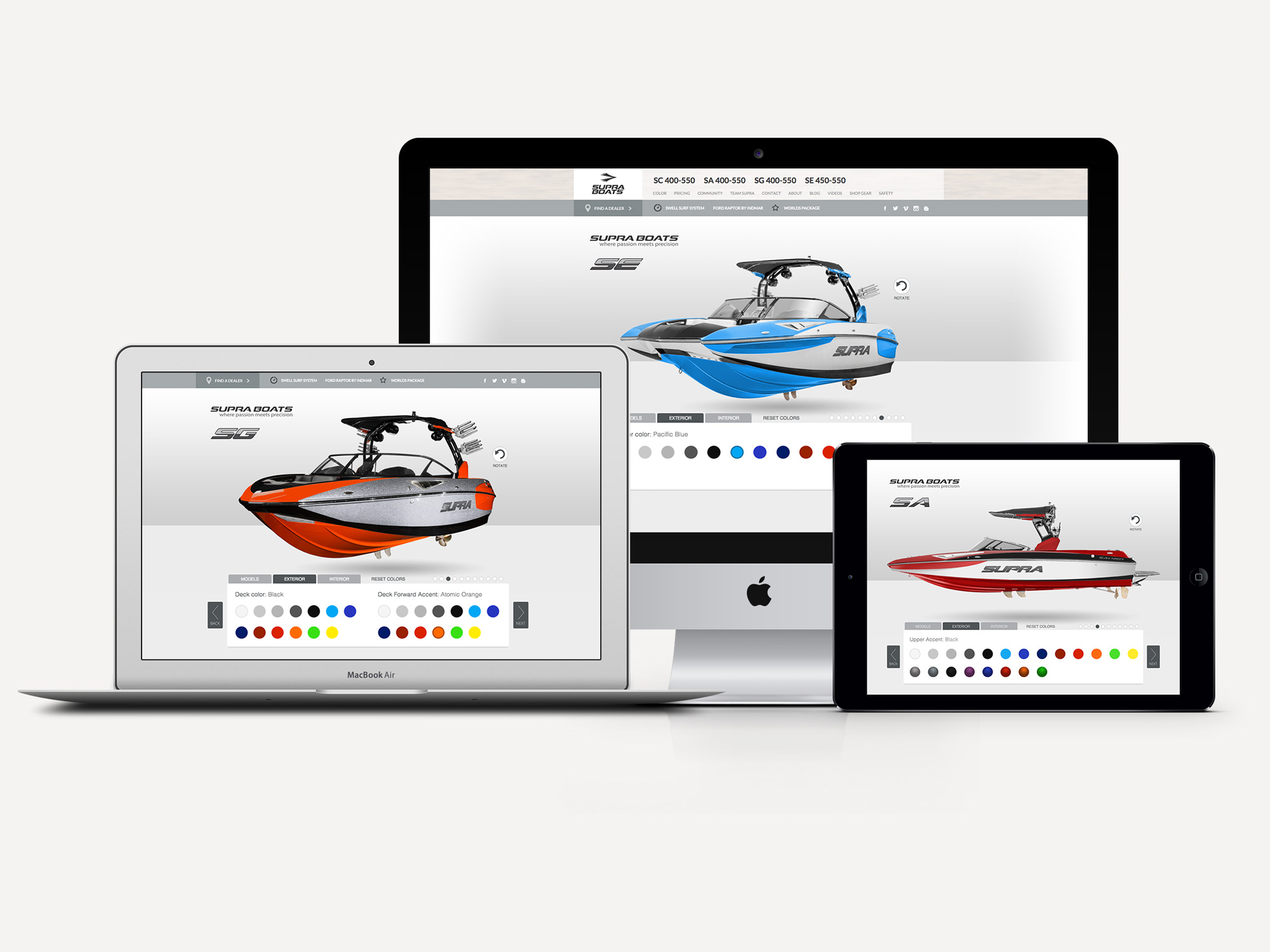
We then produced wireframe and pixel-perfect mockups to establish the user flow and visual aesthetic throughout the colorizing process. We decided on a 1024×768 aspect ratio to have a clean edge-to-edge look within the digital catalog, while also embedding nicely within Supra’s existing website. Once we nailed down the look and feel with Supra, we began the somewhat mind-numbing task of cutting studio images into individual panels and colorizing them in Photoshop.
With over a thousand images that needed to be cut and colorized, developing automated shortcuts was a must for this project. We labeled each panel layer and color on the Photoshop layer and developed a custom export script to automatically save each image with the right filename structure for direct integration with the code.
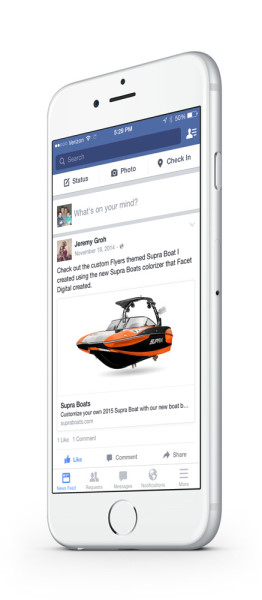
We built the visual display and interactivity as a static website using a tool called Middleman, which enabled us to rapidly develop the HTML, CSS, and JavaScript to be embedded into the website and catalog apps using modern pre-compiler tools such as Haml, Sass, and CoffeeScript. By integrating third-party tools like Cloudinary, we were able to dynamically generate high-definition composite images of the user’s final masterpiece to be shared with their friends or a Supra dealer.

The Result
The Supra Boats colorizer is a fun, interactive tool to get customers engaged in the creative process of building their own boat that they can personally identify with. Within minutes, anyone from 4 years old to 80 can easily design their dream boat and share it with their friends or local Supra dealer. Its versatility makes it look great on both desktop and tablet devices.
Since launch, we’ve seen some fun, unexpected uses of the colorizer –people have even made boats in their favorite team colors before games and posted them on social networks. It’s also a great sales tool for dealers to produce boat designs with customers right at the dealership and print out the specs on-site.

Need an interactive sales tool? Get in touch.